As a researcher, I seek to understand people, patterns, behaviors, and systems. I use mixed research methods to gain a deeper appreciation and understanding of people to identify the underlying factors and motives that drive them.
Insights gained from research and data analysis are used to drive the design direction. They assist in identifying the “who,” “what,” “when,” “where,” and “why,” to serve as a platform for experimentation and ideation.
An iterative design approach is vital for good design. Testing is used to validate ideas, inform the next iteration of prototypes, and build empathy through observation and engagement—often revealing unexpected insights.
My UX design journey began when I accepted an invitation to serve as a Peace Corps Volunteer in Ukraine. In Peace Corps training you learn that to create sustainable change first, you have to immerse yourself in your community to empathize and understand their needs. It was in the Peace Corps that I first realized my passion for user-centered design, and I have been a practitioner ever since.
I research and design meaningful experiences that bridge the digital-physical divide, tackle wicked design problems, and advocate and evangelize user experience at the intersection of research, strategy, and user-centered design. Sometimes my work combines quantitative and qualitative research methods, other times I focus on facilitating meaningful experiences. In the end, all paths lead back to tackling complex challenges that meet human and organizational needs.
As a researcher and strategist by nature and a designer by training, I make sense of complexity by learning from people, patterns, behaviors, and systems across differences and disciplines. Then I turn data into actionable insights that can be shared and communicated in and across organizations.
I am a UX Researcher, problem-solver, community-builder, and storyteller.

Building a user-centered approach at an agile robotics startup.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
UX Research, Product Strategy
Confluence, G Suite, Sketch
Ethnographic Research, In-depth Interviews, Competitor Analysis, Personas
I joined READY Robotics, a Baltimore-based industrial automation startup that delivers an all-in-one programming-free automation solution, while working on my Master’s thesis and later as a full-time UX Researcher. As the company’s first design hire, I led the UX research effort in designing and implementing qualitative user research (with both in-person and remote sessions) to understand user behaviors, needs, goals, and attitudes. Research insights informed a competitor analysis and product personas, that would be used to drive product decision-making and improve the robotic interface. This project was a significant achievement of UX research across the company because it required collaboration across stakeholders, teams, and customers and included many UX engagement firsts, such as:
READY has the same problem faced by many startups - how to prioritize the effort to meet customer expectations and differentiate itself from competitors. Employees were having trouble grappling with all of the concerns around the technology, the business model, and the industry. With such a complex product and business model, employees need to be well aligned on the company's and user's goals to make user-centric decisions on both the individual and group level.

Project definition, user research, and analysis
Building alignment requires consensus and communication. To build consensus, we have to understand the user's needs and expectations. As a startup entering a mature marketplace, the user's expectations are informed mainly by the robots and automation tools they are already familiar with, those of our competitors, so I started with an in-depth Competitor Analysis.
To add the feedback specific to our product and business model, I interviewed internal stakeholders. I learned how READY sees itself in the context of the market and the conflicts internally in creating alignment, as, for example, sales and support have very different interactions with the customers and hear very different feedback.
Armed with these insights, I conducted ethnographic research through onsite user observations and in-depth interviews to understand user behaviors, needs, goals, and attitudes. I used this research to guide priorities, resolve conflicts and ambiguities among stakeholders.
To communicate all of these insights throughout the company, I designed a series of product personas that illustrate the user's needs and expectations.
I conducted a competitor analysis to identify direct and indirect competitors within the robotics and RaaS space. My results identified the strengths and weaknesses of the competitors within the industry, strategies that give READY a distinct advantage, barriers that can be developed to prevent competition from entering the market, and weaknesses that can be exploited.
The service-based model requires that the product have a great user experience so that customers continue their subscription for that service. This model is new to robotics, and to be successful at it, we would first need to build a company-wide understanding and empathy with our users. One key tool for promoting empathy and understanding is through illustrative personas.
To do this, I conducted 1-on-1 interviews with customers to collect first-hand accounts of their experience in their own words. Additionally, I worked with sales personnel and software engineers to gather customer and robot usage data. I synthesized this information to provide a data-driven foundation for the personas. Research findings were presented and shared with diverse groups across the organization.

Product user personas
Evaluating the information architecture and global navigation usability.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
UX Research, Product Strategy
Confluence, G Suite, Optimal Sort, Sketch
Card Sort, Usability Testing
At READY Robotics, I led a UX research effort to re-evaluate the information architecture (IA) and improve the navigation usability to provide a strong foundation for new features. We performed qualitative and quantitative usability testing (with both moderated in-person and unmoderated remote sessions) to evaluate the IA. I conducted a card sort with the goal of improving contents findability and improve effective navigation throughout the complex software.
Since optimal icon size for large touchscreens at waist height is not well defined, and usability guidelines typically cover only web and mobile devices, I conducted a usability study of navigation touch sizes to determine what the optimal touch screen size was for READY's large touchscreen application. These insights were used to inform future IA and taxonomy updates and as a baseline for subsequent testing of the software's organization.
Organic growth of a product can lead to Experience Rot, slowly degrading the organization. From customer interviews and feedback, we knew there were many new features and changes to functionality that would improve the user experience. In many cases, the issue blocking the feature was not technical, but where the feature should go in the menus, or how to make some additional piece of information fit on the screen. To keep up with demand, we needed a plan for our organization and layouts.

Planning, screening, and study launch
To add new features without introducing clutter, we needed a holistic re-evaluation of the IA. Card sorting exercises are an inexpensive and quick usability study that directly addresses these types of problems.
A more complicated problem is how to make as much information fit on the screen as possible without being visually cramped or making too many misselections. Although size guidelines for touchscreen buttons exist, they are designed for very different form factors. To make sure our buttons are the right size for our interface, we decided to perform a moderated in-person user study with mockups at different button sizes.
The study consisted of an open, exploratory card sort, using 30 cards, with three levels of content. Tooltips were used to describe complex contextual content. I used Google Docs to screen participants, Confluence for tracking and managing concurrent usability studies, and Optimal Sort to conduct the card sort study. For the study to be statistically significant, we needed more than 15 study participants, however, 17 total users participated.

Internal usability test run
Overall much of the current content organization was validated, while some new groupings emerged by creating more hierarchy within categories, such as a system settings area. Also, system notifications and errors were universally grouped into one area by participants, demonstrating a need to reorganize that content. In addition to hierarchical feedback, the results showed that much of the technical language choices such as “changelog” proved to be difficult to understand and led to confusion among users.

Data analysis showing similarity matrix results
For this moderated user study, I set up a usability lab to tape participants and record clicks through mockups of our user interface. I created mockups with four different button sizes, starting from the smallest size recommended by Apple's Human Interface Guidelines for touch screens up to roughly double that size in uniform increments. The user was asked to resting position to one of the targets on the screen, which was indicated by a red highlight. The button order was randomized, and the user was asked to return to a rest position after each trial.

Heatmap analysis measuring touch gestures
We found that there was a tradeoff between accuracy and button size, and motion speed and button size. These results allowed us to chose the best tradeoff between size, speed, and accuracy to standardize our button size throughout the interface and reclaim some much needed space on the main UI screens.
Building robotic interfaces and interactions of the future at READY Robotics.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
UX Research, Product Strategy
Confluence, G Suite, Sketch
Usability Test Plan, Usability Testing, Single Ease Survey

At READY Robotics, I led the UX research effort to provide a baseline understanding of how learnable, accurate, and close to the optimal path users are when teaching the robot new tasks by demonstration. The baseline study aims to measure the usability of a common shared task among core users that also aligns with business and product goals of increasing the ease, speed, and accuracy of task creation. Research insights informed the software UI design recommendations, training, and user guide for holistic design improvements. This study included:
The biggest challenge of a service-based business model is proving value quickly. Some customers were discontinuing service after their trial period because they could not commit the time to get an initial task setup and validated. From user interviews and internal reports, READY identified that teaching the robot to pick parts a grid of parts out of a tray accurately was a pain point in setup for a significant number of users.

Usability test plan
Teaching the robot to accurately pick and place parts is a complex task. Experts develop many techniques to improve the accuracy of grid part picking. One of the goals of READY's user interface is to help beginners be as accurate as the experts. To understand where the user interface or the training are falling short, we needed a repeatable reference task so that we could make apples to apples comparisons and understand user behavior. Because our customers have a wide variety of tasks at their sites and a wide variety of initial experience level, direct user observations of our customers could give ambiguous results. Instead, I worked with the engineers and customer support staff to create a simulation of a common task for our users, a machine tending task with a grid of parts.
A moderated usability study was held in our testing facility using a robotic system with 5 participants that fit our target audience. Each participant session included pre-study activities, including training of the system, a task demo, and a scenario that provides context for each task. After the pre-study activities have been completed participants were asked a series of task-oriented activities that were used to measure and track task success, errors, the time on tasks, and subjective user ratings during a usability testing session.

Usability testing station
Users were not always able to configure waypoints accurately enough to fulfill their task goals, and as a result, tasks failed to complete. Since moves seemed to fail irregularly, users were not clear on the root cause of the problem and therefore did not understand what steps could be taken to improve their waypoint accuracy. These findings uncovered usability issues that once identified could be addressed, and improvements could be measured over time.
Integrating wearable technology and apps into sports for At Night Athletic.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
UX Research, Product Strategy
G Suite, InVision, Sketch
Research Plan, Screening Survey, User Interviews

Image credit: At Night Athletic
At Mindgrub, I led strategy and research for, At Night Athletic, a kickstarted smartphone integrated wearable and app designed to improve runners' safety at night. The wearable included customizable LED lights and patterns to increase visibility, sound to alert others when a user is in danger and an interface controlled over Bluetooth to send and receive notifications to emergency contacts in the event of an emergency. I facilitated participatory design sessions with stakeholders to define the product and interactions and led the qualitative research through user interviews to define and understand users' goals, motivations, and the challenges of running at night.
The project kicked off with the product still in a prototype phase, so how the interactions between the wearable and app would be experienced was a completely open question. The target audience and core value proposition were also somewhat poorly defined. The challenge of working with a prototype, however, proved to be an asset since it meant that there was room to shape and develop the final product along with the app.
As a Kickstarter project, there was a lean budget and an aggressive 3-month timeline to define, design, and develop an end-to-end solution. With the founders providing the passion, my team focused on building a holistic experience.

Participant screening, interviews, and data analysis
Although the founders had a strong vision for their product, runner’s habits are very personal, and the product has complex multimodal interactions. We wanted to give the creators a product that matched their vision but had the broadest possible alignment with their target audience.
We began by analyzing what tools were available given the budget, timelines, and user base. Given the constraints and user base, I felt that using guerrilla research tactics to conduct quick one-on-one interviews were the best option. While we didn't have a research budget, we had plenty of target users on the team and throughout our organization—runners with various safety concerns.
I created an internal survey with qualifying questions to identify co-workers whose exercise habits matched the target audience. Respondents who ran less than once a week or participants that did not workout in the evenings or at night were disqualified. Participants that passed the screener were later interviewed.
I conducted ten-minute interviews with ten male and ten female participants. My questions focused on trying to understand the issues, problems, challenges, and concerns that runners frequently face while either running at night and running alone. Sample questions included:
At the conclusion of the interviews, I carefully reviewed the notes to distill central themes and patterns. By categorizing all of the feedback and assigning some representative quotes, I was able to help my team build a narrative based on these key findings.
The original design of the prototype focused more on the ability of the wearable to produce light and sound in an emergency situation than on the connectivity of the wearable itself. Users expressed more interest in quick and reliable communication. These recommendations pushed the design in a new direction.



Perfecting the shopping cart checkout experience at Michael Kors.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
UX Research, Product Strategy
G Suite, InVision, Sketch, Smart Sheets
Heuristic Product Evaluation, UX Debt Inventory, User Flows
I led UX design and research at Michael Kors, a multinational American fashion brand headquartered in New York City that specializes in luxury accessories and ready-to-wear. At the time, an agency had recently redesigned their shopping cart checkout, and soon after users began to experience numerous usability issues. I was hired to identify and uncover the usability problems and make design improvements based on my findings. To accomplish this, I conducted a heuristic product evaluation to access the problem, identified, prioritized, and resolved the UX debt, and created user flows of the redesigned checkout experience.
The main checkout concerns were the overall decline in the performance of several key performance indicators, such as cart abandonment. These metrics also hinted at usability problems throughout the checkout experience. While we knew there was a significant increase in shopping cart abandonment following the redesign, we did not know or understand why it was ultimately happening or the full extent of the problem.
At the same time, the business wanted to add a few key features such as 'Click and Collect,' where users buy products online and pick up orders in store. Click and Collect would inevitably result in a more complex checkout experience; therefore, research to resolve the underlying usability problems was essential before new features could be added.

Usability Audit & Debt Inventory
First, I conducted a heuristic product evaluation by measuring the site's usability against usability standards, guidelines, and proven best practices. To do this, I walked through the website and tried to see the product from a user's perspective. I took notes as I tried to achieve user goals, and focused on identifying potential obstacles. I based the process on established criteria based on Nielsen’s 10 Usability Heuristics.
Then, I conducted a website usability audit to get the stakeholders on the same page by creating an itemized list of the UX debt to reveal the extent of the checkout problems. I categorized each issue by type (i.e., behavior, information, technical, and visual), severity (i.e., from low to high), location, and provided recommendations or solutions.
While data suggested that the number of Micheal Kors shoppers was increasing, cart abandonment rates remained relatively steady; therefore, implying that usability was preventing users from completing their purchases. Through a comprehensive product evaluation, four main issues were uncovered:
I identified areas where users were getting frustrated and abandoning their carts and areas that could be simplified by reducing the overall complexity. Additionally, I made suggestions that would increase the perception of safety while shopping online to boost user confidence.

Redesigned user flows
Using the design recommendations as a guide, I worked with the Michael Kors team to redesign the overall checkout flow by incorporating the suggested improvements as well as the new Click and Collect features and functionality. Prototypical paths, such as users that are guests, signed in or not signed in, were visualized to display each touchpoint from beginning to the final action of purchasing a product.
Designing an energy manager mobile app for Exelon.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
Lead Designer
Sketch, InVision, Validately
UX Strategy, Usability Testing

Exelon app store icons
Exelon is a leading American energy producer, trader, and distributor providing utilities to over 10 million people. Following the completion of the design phase of 4 mobile apps, for BGE, ComEd, PECO, and Constellation Energy, Exelon wanted to build an ecosystem of related applications that included iOS, Android, and web apps. They wanted a cohesive experience across all of these different channels but still allowed each sub-brand to have a unique identity.

Outage reported screens for Peco, ComEd, and BGE.
To achieve our client's goals, we had to create a pattern library that worked across all of the brands and platforms. Designing a unified pattern library across different brands is always a challenge. It requires compromises that force one brand to accommodate decisions that benefit another. Stakeholders in one brand may create friction if they believe their brand will be negatively impacted by these compromises.
In this case, this tension was sometimes motivated by sincere safety and usability concerns on the part of some stakeholders. For example, some brand’s stakeholders wanted to use bright warning colors to draw attention to safety-related functionality such as reporting gas leaks and power outages. However, the visual designers were forced to chose color combinations that worked well across all of the brands, which required a more neutral color palette.
To meet the aggressive timelines of these projects and allow the apps to be developed simultaneously for each platform, we needed to create confidence and alignment in the stakeholders and prove that these stylistic compromises did not impact usability for key business and safety-related tasks.
To build confidence in each of the different brand's stakeholders, we conducted a broad task-based usability study. The goal of this study was to verify that design patterns that were used to construct the apps used appropriate colors and styles to draw attention where needed.
We focused on demonstrating that safety-related tasks, including reporting gas leaks and power outages, registering contact information for safety notifications, and finding information about safety situations currently in progress could be accomplished with high reliability. We also validated the business and user critical tasks including bill payment, disconnecting and reconnecting service, and enrolling in energy savings programs.
We conducted a moderated remote task oriented study with clickable prototypes using Validately. For each brand and platform, five subjects participated. Using this tool, we recorded participant's screens, and user interactions while simultaneously recorded video of the user for later analysis.
During the study various members of my team visited the usability lab to observe the testing sessions in real time, giving the team the opportunity to discuss the usability issues as they arose and quickly work towards the next design iteration.


By presenting the stakeholders with hard data about user performance on safety-critical tasks, we were able to convince the stakeholders that the design compromises made to allow a unified pattern library were not impeding usability.
During testing, we identified numerous issues with a few of the business critical tasks that motivated us to revisit those areas and fix them before they were launched. Using a common pattern library with shared designs allowed us to use more statistical power in our testing than we would have had if the apps had been completely independent, which was helpful in identifying issues. Between them, these apps will have millions of users so even minor improvements will improve the experience of many people.
Redesigning the global e-commerce website experience at M·A·C.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
UI/UX Designer
Adobe Creative Suite, InVision
UI Concept & Design, UX Strategy, Usability Testing

M·A·C, short for Make-up Art Cosmetics was founded in Toronto and found widespread devotion among makeup enthusiasts that is key to its brand identity. It is now part of the Estée Lauder Companies and headquartered in New York City, but maintains its own unique identity. M·A·C is cosmetics for people that really love cosmetics. M·A·C was gearing up to unveil a newly redesigned global e-commerce site. I was hired as a designer to ensure a smooth launch and help bring a new feel to this iconic brand.
M·A·C's greatest challenge throughout the redesign was balancing its current users' needs while attempting to reaching a new generation of makeup enthusiasts and capturing growing international markets.
"Beauty Vlogger" culture has a tremendous impact on the younger generation of makeup users who have grown up with the internet. This cultural movement spans national and language barriers and has driven increased demand for high-quality makeup videos, tutorials, and reviews. Global markets, especially those with different social and cultural norms like the Middle East, require customized content as well as multiple language support, which the original website was not designed to handle.
On the other hand, brands like M·A·C build their identity on their appeal to professionals and experts. For these users, the M·A·C website is an essential professional tool, which makes them especially sensitive to changes that make their job harder. Changing the site risks alienating these users. But, the current website was slow and had existing usability problems.
M·A·C needed to redesign their online presence to appeal to younger audiences with multimedia content and modern design, to improve responsiveness and usability, and allow the flexibility for internationalization. This new identity also needed to address the needs of its existing user base.
To address these challenges, the redesign had added a lot of content aimed at different users. To enhance their appeal to younger users, we added more animated content with an element of whimsy, such as the 404 page below.

We also created 'culture pages' which present collaborations with designers or influencers with responsive designs and integrated media.

M·A·C identified numerous problem areas and essential workflows for its professional customers through interviews website analytics. One important finding was that professionals wanted to be able to tell if a product that was no longer available was out of stock or discontinued. One way we addressed this was with a new discontinued product area.

With all of this added content, there is a real risk of degrading the basic usability and navigability of the site. To ensure that the site was ready for launch, I did an internal usability study. I identified a set of business-critical tasks using that customers should be able to complete using the website. I also reviewed the analytics data from the professional users to identify tasks most important to them. Tasks included signing into a user account, wayfinding, and navigating to various heavily trafficked areas of the site.
Then, I carried out the usability testing. Using a moderated in-person usability study, I asked 5 participants to use the site to perform the identified tasks and noted any problems they experienced while completing the tasks. I recorded participant's screens, and user actions like keystrokes and mouse clicks while simultaneously recorded video of the user for later analysis.
I analyzed and shared the usability test findings as well as design recommendations in order of severity with my internal team. Testing revealed many usability issues that could be implemented quickly, allowing the team to fix usability problems with new and untested features and functionality before launch.
Improving website accessibility and usability for the University of Maryland.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
UX Research, Product Strategy
G Suite, Sketch, InVision
Usability Consultancy, Website Usability Expert Review

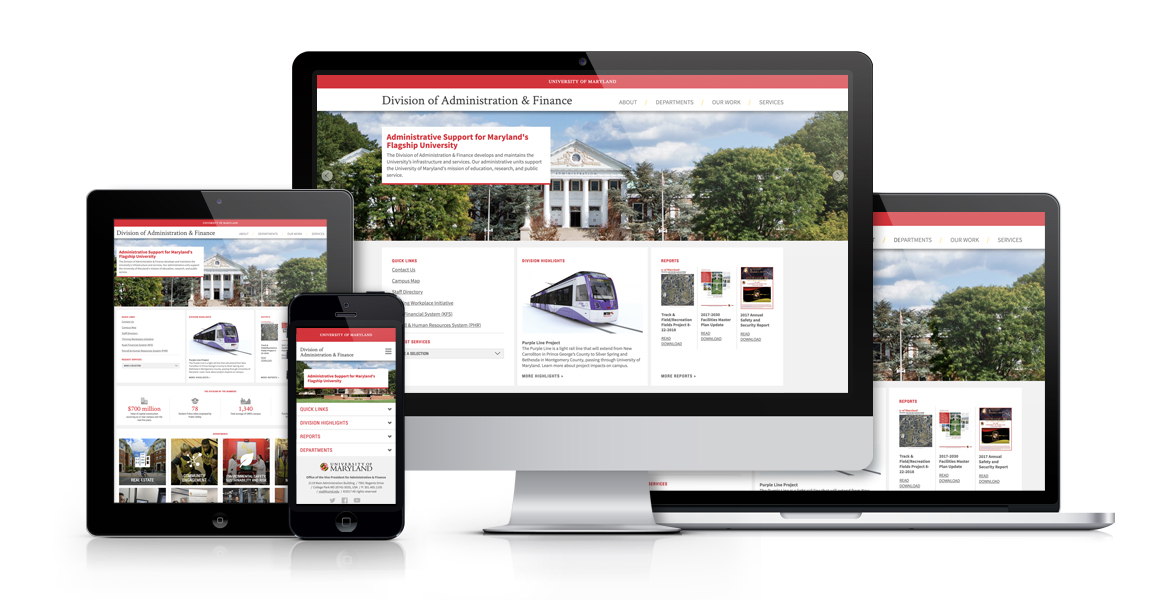
At Mindgrub, I led research and design for The University of Maryland (UMD), a public research university whose website provides information and resources for students, faculty, and researchers. UMD contacted Mindgrub to identify the usability strengths and weaknesses of their Division of Administration and Finance site and to give suggestions for improving the design for new and returning users.
Universities typically own many, complicated departmental, research, and professional websites within one brand as is the case for the UMD. The challenge of maintaining so many sites is that there can be a lack of cohesion and consistency within the brand. Additionally, schools are required to incorporate usability and accessibility best practices which can be a challenge. Our task was to ensure that the site was consistent with the UMD's brand while being intuitive, accessible, and meeting its user needs.
To begin, we met with the UMD's design and development teams to ensure that our team fully understood the business and user goals, documenting the most important user journeys. A university website has a large amount of varied content, many stakeholders with different views, and a very general purpose. In such cases, a heuristic usability assessment grounded in established UX research is often the best first approach.
Our team followed a well-structured approach that yields accurate and consistent results. Research has shown that a single reviewer catches around 35% of violations of a usability criterion. Therefore using a comprehensive evaluation with several evaluators scoring against multiple criteria provides more robust results.
Three evaluators separately followed through the user flows and navigated through the site meticulously. Each evaluator scored the site against criterion derived from three separate sources of heuristic criterion - Nielsen's 10 Usability Heuristics, ISO 9241-110 - Dialog Principles, and the 209 guidelines from usability.gov. I then pooled the results of these assessments to generate specific actionable recommendations. Using combined assessment methods with multiple reviewers helps ensure that this review process is firmly based on user research that is proven to be effective, and is less biased by any one viewpoint.
Designing and launching the Imbruvica website.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
UX Designer
Adobe Creative Suite, InVision
User Research, Use Cases
Imbruvica® is a drug that is used to treat chronic lymphocytic leukemia and lymphatic cancers. At the time, Imbruvica® was a new drug, and my team was hired to design and develop the healthcare practitioners website.
The primary challenge with the website's design was to ensure that information was accurate, clear, and accessible to practitioners. My team's goal was to develop a site that allows healthcare practitioners to navigate to areas of interest quickly and easily. To do this, we would need to establish concrete use cases that fit into the existing business goals so they could be utilized to the company’s competitive advantage.
First, I conducted one-on-one interviews with five practitioners within the space to understand and identify the primary areas of interest, and essential information. I also discussed their day-to-day work, and professional goals, challenges, and frustrations to gain empathy and understand their broader experience.
I analyzed the practitioner feedback to establish use cases. The use cases included information about who is using the website, what those users want to do, user goals, how users may accomplish a particular task and how the site should respond.
By interviewing practitioners and creating use cases, my team was able to visualize exactly how practitioners would use the Imbruvica® website, which would have otherwise seemed abstract. My team used the use cases to inform system requirements, site organization and hierarchy, and the overall design.
Gamifying the shopping experience at Victoria's Secret PINK.

To comply with my NDA, I have omitted and obfuscated confidential information in this case study. All information is my own and does not necessarily reflect the views of my employer.
User Interface Designer
Adobe Creative Suite, InVision
Desktop & Mobile Interfaces, Interactions, Annotations








